Global Navigation Redesign
Background
The Whole Foods Market global site navigation is an active project that has been evolving over the past two years to meet customer needs and support business/brand initiatives. The ultimate goal is to help customers find products quickly and bring awareness to important store operations information, user authentication portal, and other new features.
Role
I am currently leading this project with another designer as we manage our other, short-term projects.
My responsibilities include:
Creating user flows, wireframes, and high-fidelity prototypes.
Presenting designs to leadership and gathering feedback.
Assisting with user-testing planning.
Actively working with product managers and engineering to create practical yet unique solutions that challenge the status quo.
Customer Needs and Business Goals
Although our e-commerce experience for grocery solely exists on Amazon, customers use our site for discovering new products and browsing sales at their local stores. While over 90% of searches on our site are for products, there are still many customers searching for quality standards and sourcing information, and recipes. We also see a large number of customers searching for made-to-order items such as custom cakes and pizzas. How could we seamlessly surface this information into a search experience that currently only surfaced products?
Feature Prioritization
The first step was to apply the new Whole Foods design system to the header and footer. After the initial design adjustment, the feature prioritization was as follows:
Creating an authentication experience for our users so we can use data to enrich their experience with personalized suggestions.
Adding preferred store information to the navigation for quicker access to store hours and contact information
Implementing a global alert bar and a store-level alert to communicate operational information on a global and store-by-store basis.
Adding a search suggestions feature to help customers find products as well as surface some of our editorial and mission-based content.
Additional features are currently in the works such as direct links for shopping on Whole Foods on Amazon, delivery, and curbside pickup.
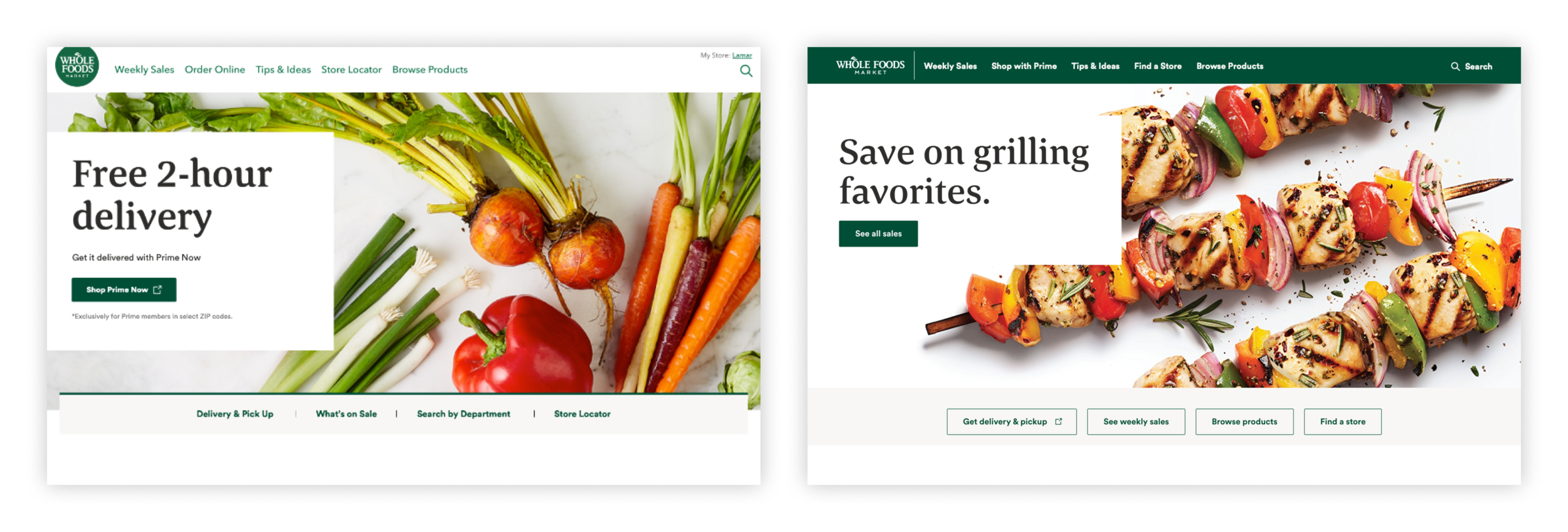
Left: Original navigation. Right: Initial navigation update, early 2019.
Challenges
The global navigation is the most important piece of our website and is also ever-evolving, the epitome of “driving the car while building it.” It is imperative that every change is made thoughtfully and does not subtract from its usability. A few major hurdles we are constantly grappling with include:
Adding utility without obstructing customer goals
How can we analyze the search process and add more customization to surface information for the user without getting in their way? Where is it necessary to expand or simplify the experience?
Maintaining a scalable, flexible experience
How can we add utility in a way that stays usable and consistent across all breakpoints? How can we make the overall design more flexible as our website information architecture changes?
Process
One of the earliest hurdles was designing the authentication portal, which would allow users to set dietary preferences, their preferred store, and contact information through their Amazon account. I worked with our engineering team to create a design that would evolve as our tech capabilities expanded. The current version allows users to set their preferred store, set their dietary preferences, see deals in their stores, set email communication preferences, and access their Amazon account information. This information will allow us to present customers will deals, recipes, and editorial content that is catered to their preferences and purchase behavior.
I iterated on several design routes to arrive at a simple and flexible design that was consistent with the rest of our website but more streamlined and information-focused. We wanted the authentication portal to feel like a very purposeful experience where customers could quickly access their information.
The Account Settings page of the authentication experience at all three breakpoints.
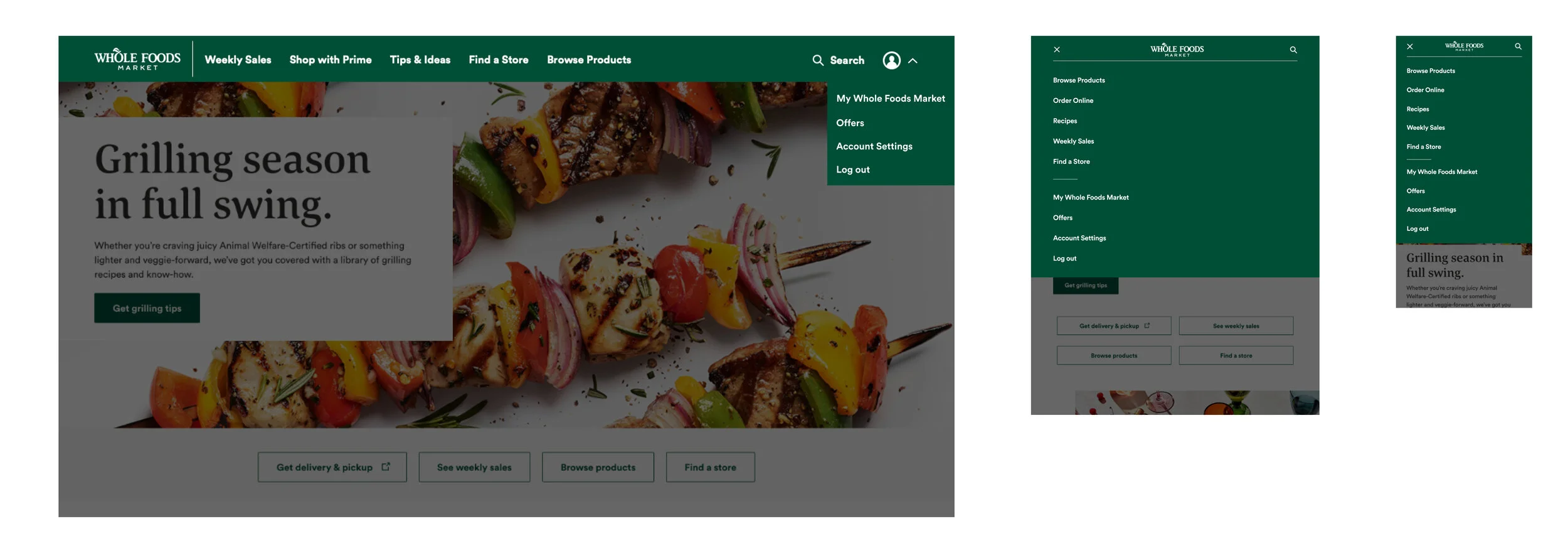
The navigation of the authentication portal initially had its own dedicated sub-navigation but we wanted to allow users to quickly access their account settings and offers from any page on the site. To make this possible, I added an account menu to the main navigation.
Main navigation with account menu.
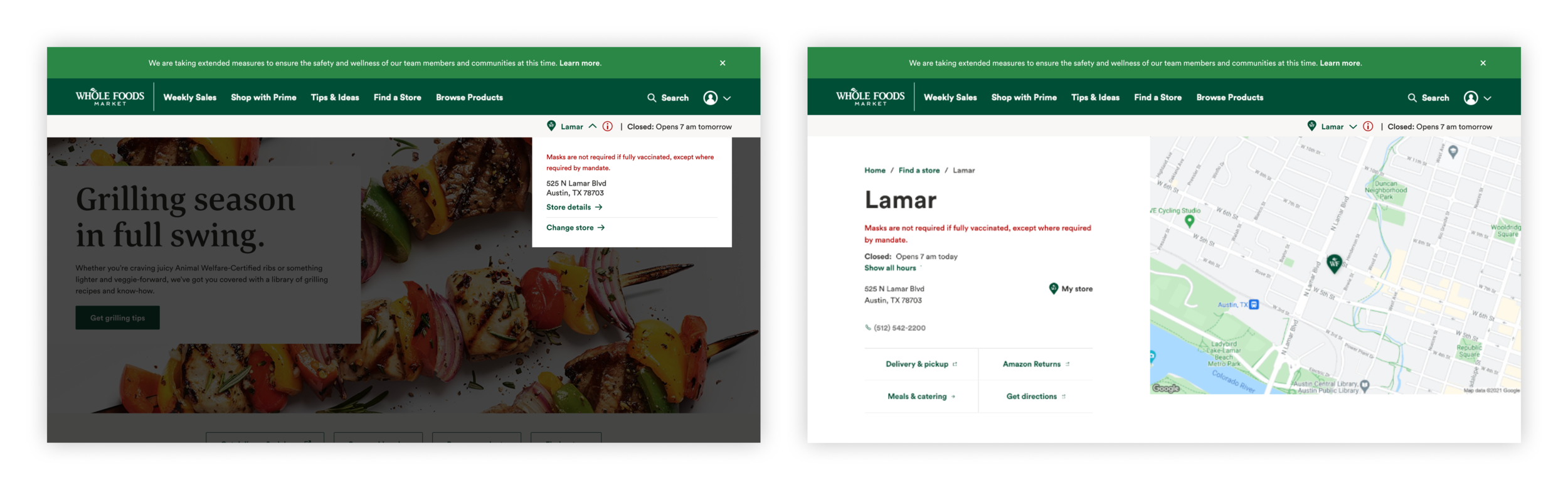
As COVID-19 emerged we needed to find a way to display general safety information as well as specific operational information for each store. This took the form of a global alert bar above the primary navigation and a store-level information dropdown to inform customers of adjusted store hours and entry policies for each location.
The latest improvement is the global site search redesign. We needed a way to surface useful information such as recipes, seasonal buying guides, and prep tips. Much of this information is only accessible through links deep within the site and a part of our business initiative was to make this content shoppable. I experimented with several ways to add that editorial content to the search experience. The idea that gained the most traction was a 3-column search recommendation dropdown that separated editorial content from products and recommended search terms. The search results page would have a tabbed sub-navigation that would allow users to view the results for products, recipes, articles, or customer care information.
This idea was later abandoned after user-testing concluded that it was too confusing and over 90% of our customers mostly or exclusively searched for products. In addition, the tabbed navigation of the search results page was too complex and lacked a sufficient hierarchy.
The abandoned search recommendations dropdown
Tabbed sub-navigation for the search results page.
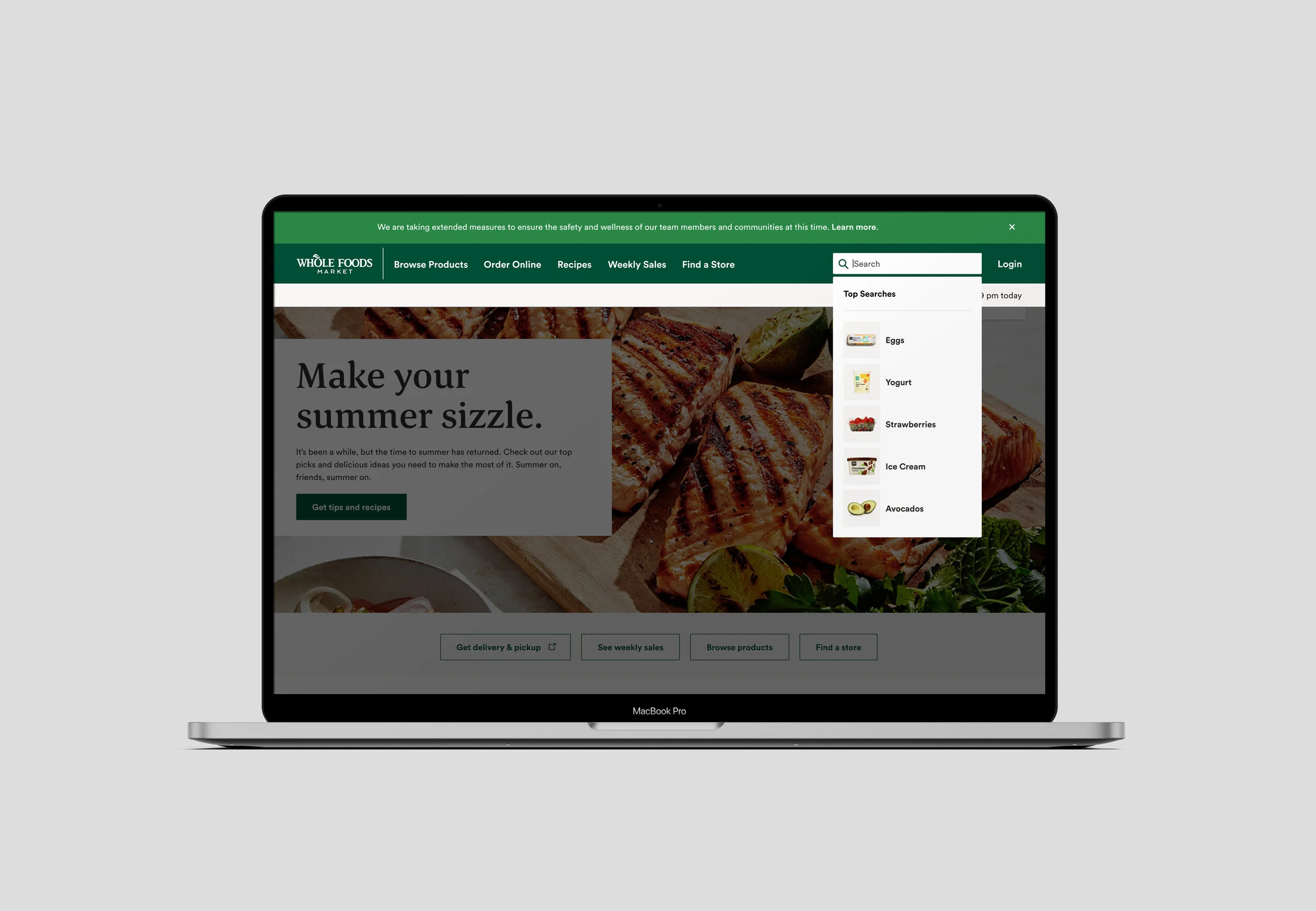
With editorial content tabled, we decided the best way forward was to focus on a dropdown that only displays the top items searched on our site across all users. In the future, this will be personalized to each customer.
The latest versions of the search suggestion dropdown.
Project status
There are still several more incremental changes on the horizon that will influence the design of the global navigation. I will make updates as new changes are implemented.